uniapp如何添加微信小程序直播功能
小程序直播功能写好后,打开直播黑屏是怎么回事?
uniapp做小程序直播功能,其实微信官方都有文档 https://developers.weixin.qq.com/miniprogram/dev/platform-capabilities/industry/liveplayer/live-player-plugin.html ,唯一不同的是 直播组件引入的方法需要写在uniapp项目目录下面的manifest.json下面的 mp-weixin 下,参考下图:

在页面上面 index.vue里面加入跳转到直播页面的方法:
var customParams = encodeURIComponent(JSON.stringify({ path: 'pages/index/index', pid: 1 })) // 开发者在直播间页面路径上携带自定义参数(如示例中的path和pid参数),后续可以在分享卡片链接和跳转至商详页时获取,详见【获取自定义参数】、【直播间到商详页面携带参数】章节(上限600个字符,超过部分会被截断)
wx.navigateTo({
url: 'plugin-private://wx2b03c6e691cd7370/pages/live-player-plugin?room_id='+id+'&custom_params='+customParams
})
至此,直播开始后,点击就能打开直播页面了。

那么有些人做直播功能的时候黑屏又是怎么回事呢,我分析了一下有以下几个原因:
1、直播房间号错误
2、引入组件appid错误
3、直播状态
等一些其他原因
那么直播组件又是怎么使用的呢,如订阅、挂件、状态等,我们看到官方给了一些方法 其中就有
{
"usingComponents": {
"subscribe": "plugin-private://wx2b03c6e691cd7370/components/subscribe/subscribe"
}}这个方法引入进去 发现提示找不到该组件:Component is not found in path "plugin-private:/wx2b03c6e691cd7370/components/subscribe/subscribe 或
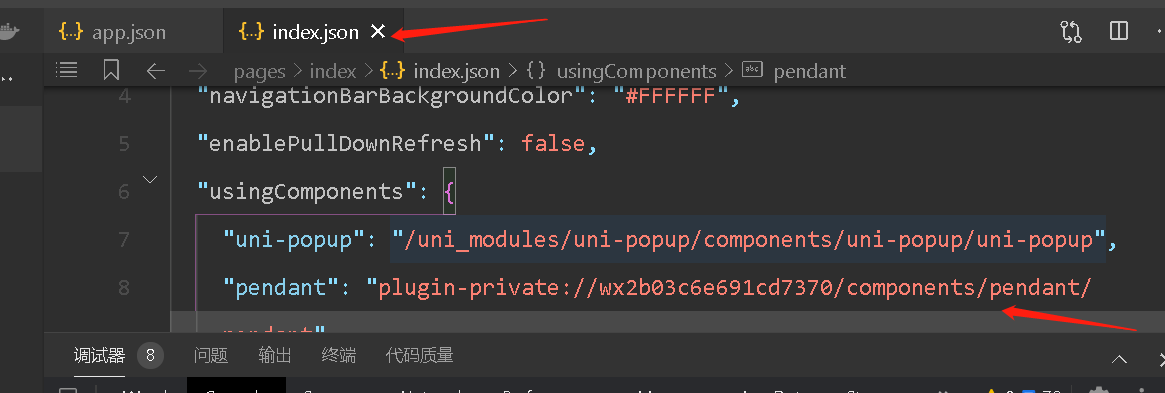
Component is not found in path "plugin-private:/wx2b03c6e691cd7370/components/pendant/pendant
那么是为什么呢,这个组件其实是需要在每个页面中引入的,不是在app.json或者manifest.json中引入的,是需要在index.json或index.vue页面中引入。


至此 页面组件也引入完成。
uniapp引入小程序插件的方法可以参考官方的文档:https://uniapp.dcloud.net.cn/tutorial/mp-weixin-plugin.html

价格:¥4980

价格:¥4980

价格:¥2980

价格:¥2500

价格:¥2980

价格:¥0

价格:¥0

价格:¥8800

价格:¥5000

价格:¥5000
 咨
询
咨
询